
InSight Platform Design System
Overview
In 2017, I joined Solar Turbines as an Intern. I was part of the design initiative to create a design system for Solar’s InSight Platform application. The goal of creating a design system was to unify all UX components to help streamline and support product development teams. I was tasked to document the current design process and identify areas ofopportunity for improvement.
| Role | UX Designer |
| Goal | Streamline internal communication by documenting UX design language and components to streamline the development of InSight Platform |
| Skills | Stakeholder Interviews, UX Documentation, UX Research, Prototyping, Information Architecture, Wireframing |
| Tools | Adobe Illustrator, Photoshop, HTML/CSS |
| Impact | The InSight Platform Design System was adopted throughout the entire department, and a dedicated team was established to continue and develop the design system |
About InSight Platform
InSight Platform is Solar Turbine’s mobile and web application comprised of tools and capabilities that allow fleet managers to remotely manage the health of engine equipment. InSight Platform helps collect, aggregate, and visualize the machine data that fleet managers use to ensure machinery uptime while optimizing a customer’s overall cost of ownership.
The Problem Space
During this time, many changes were happening for the business and InSight Platform. Solar grew its development and UX team by 50%, and the demand for InSight Platform application was growing exponentially. This was exciting because it meant that a wide variety of people with different ideas and backgrounds were adding value to the team. However, the growth impacted the communication between the designers and developers. Internal and external customers have taken notice and vocalized that there is a lot of unclarity within our organization. It made it apparent that there was a large communication gap during the handoff between the two groups which led to inconsistent designs throughout the released production UI experience.
Design Process Overview
01. discover
First, I conducted interviews and asked to shadow co-workers to understand the current design process for InSight Platform. I used the data to identify any major pain points.
02.analyze
Second, I went through an in-depth audit and created documentation for InSight Platform. Documentation focused on visuals and the UI experience.
03. prototype
Third, I drafted a design system by grouping UI components and mapping out the information architecture to ensure it addressed all problematic issues.
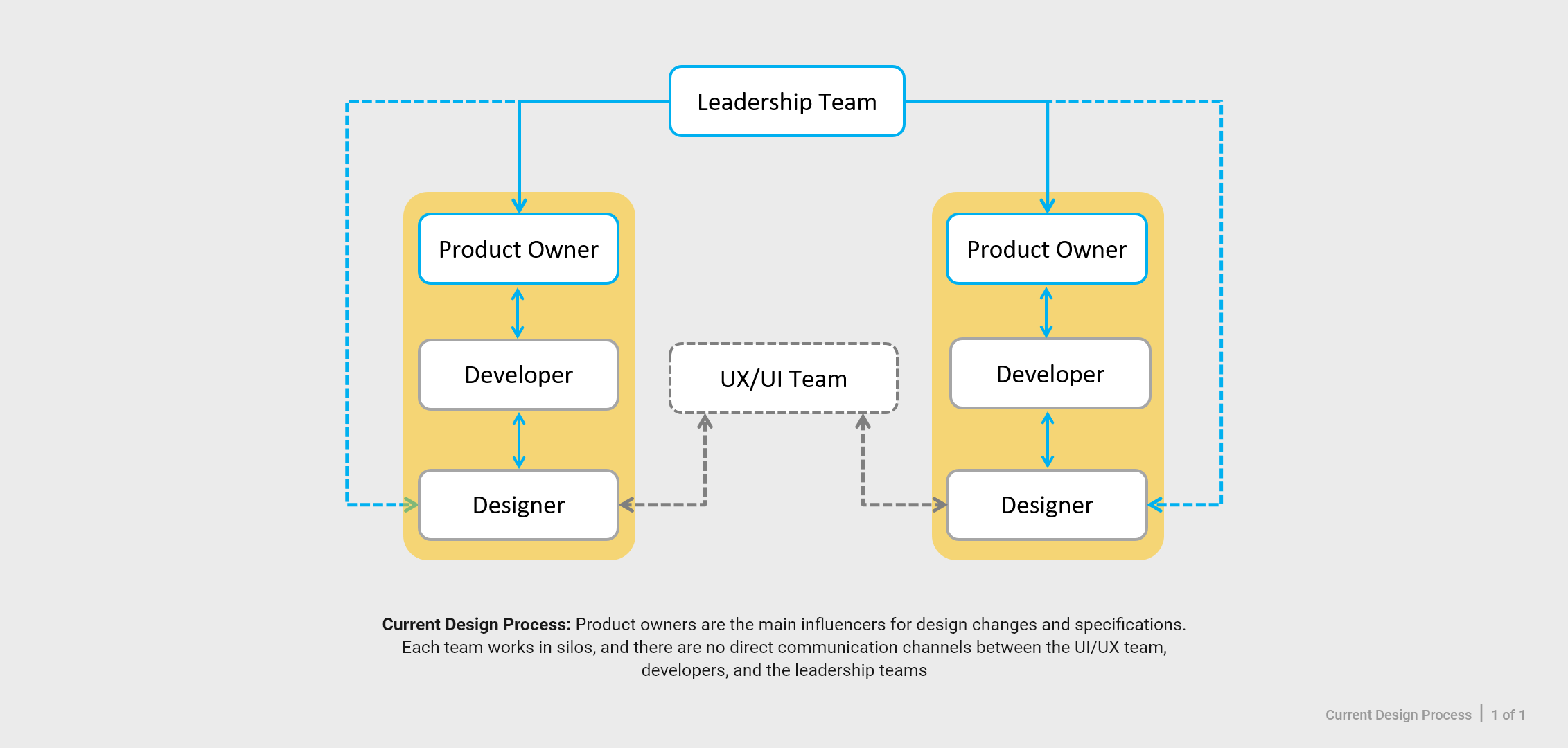
Interviews and Observations

To understand the problem space and the current design process, I conducted interviews with the developers, designers, and stakeholders. Based on the interviews, I was able to identify three major pain points:
- Ad Hoc Designs - Design changes were determined by the business stakeholders or management team with a short turnover timeline. Design priorities and features were influenced by customer feedback or requests.
- Technical Debt - Due to ad hoc designs, it made it difficult for teams to manage project schedules; and the developers were impacted the most. Developers were not allocated enough time to fix bugs and errors within the code because management needed a fast turnover.
- Miscommunication between Teams - Another result of ad hoc design, was miscommunication between different teams. There was minimal dialog exchange between the UX, visual design, and development teams. So when product documentation was handed over, it led to varying production designs.
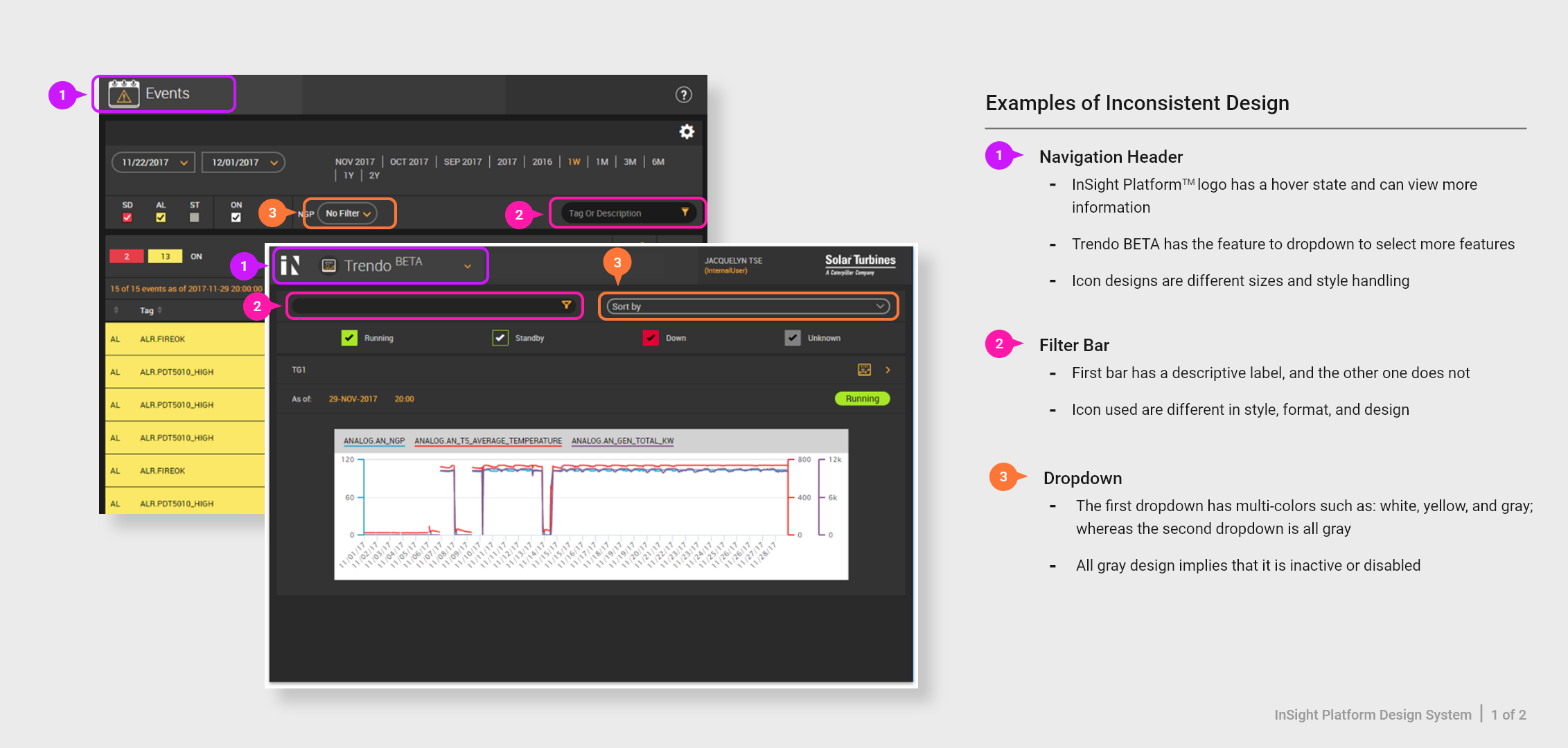
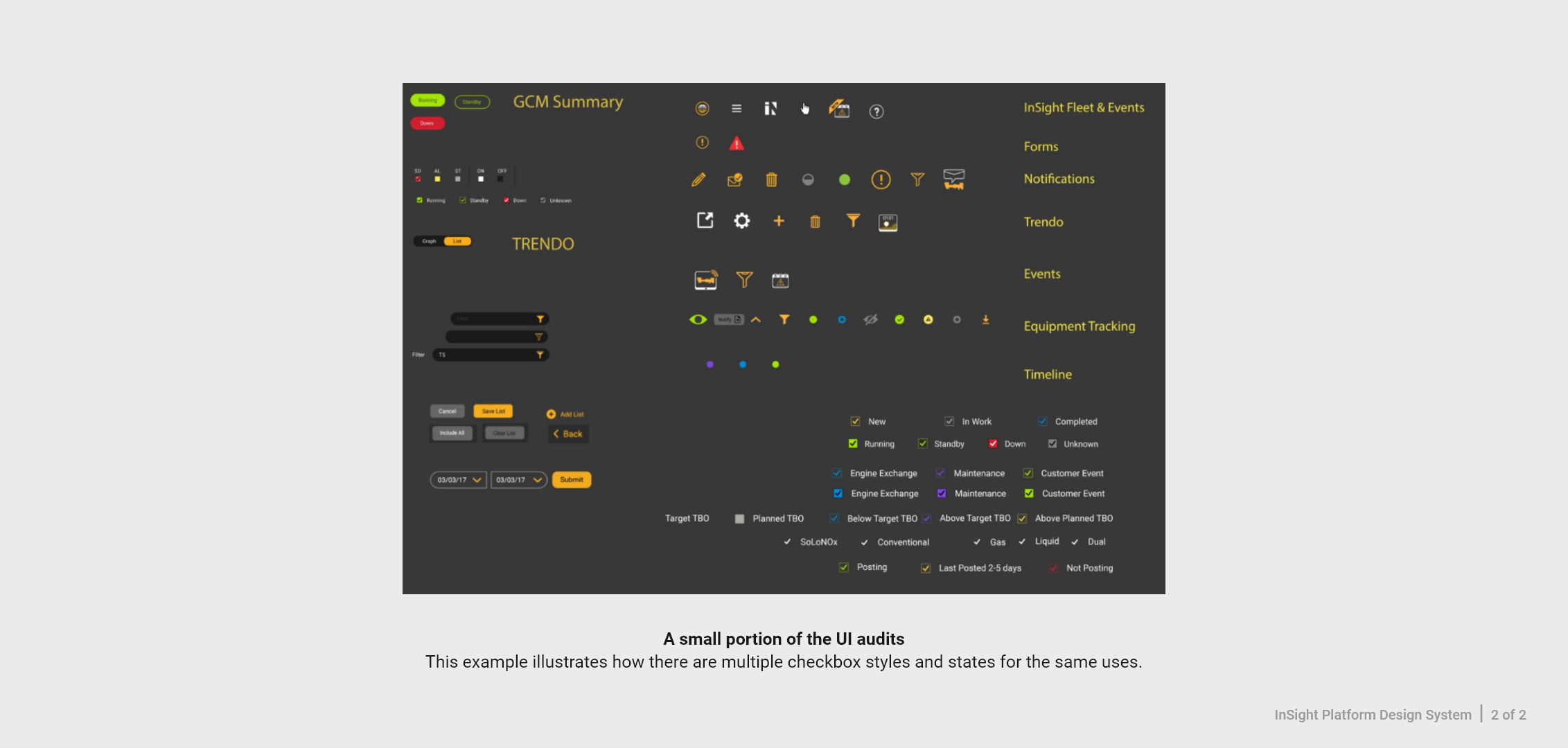
Conducting a UI Component Audit


After the initial user research and understanding of the current process, I created a UI catalog of the current designs patterns. I captured these components by screenshotting the default, hover, and interactive states and compiled them into a large repository. These reusable components included, but were not limited to: patterns, colors, text, icons, buttons, active states, etc. This large complication was used as a tool to visually review all the patterns that were currently being used, and identify any UI inconsistencies. For example, there were multiple different versions of the primary checkboxes with slightly different sizes, colors, padding, and interaction.
Grouping Information
In the next step, I conducted an open card sorting exercise with one representative from the UX, Visual, and Development teams. To prepare for this activity, I wrote all the UI components and elements from InSight Platform on note cards for each participant. Then I asked each one to sort and group each component according to how they felt it was the best fit. The goal of this exercise was to help identify the information architecture, and understand how each team would navigate a design system.
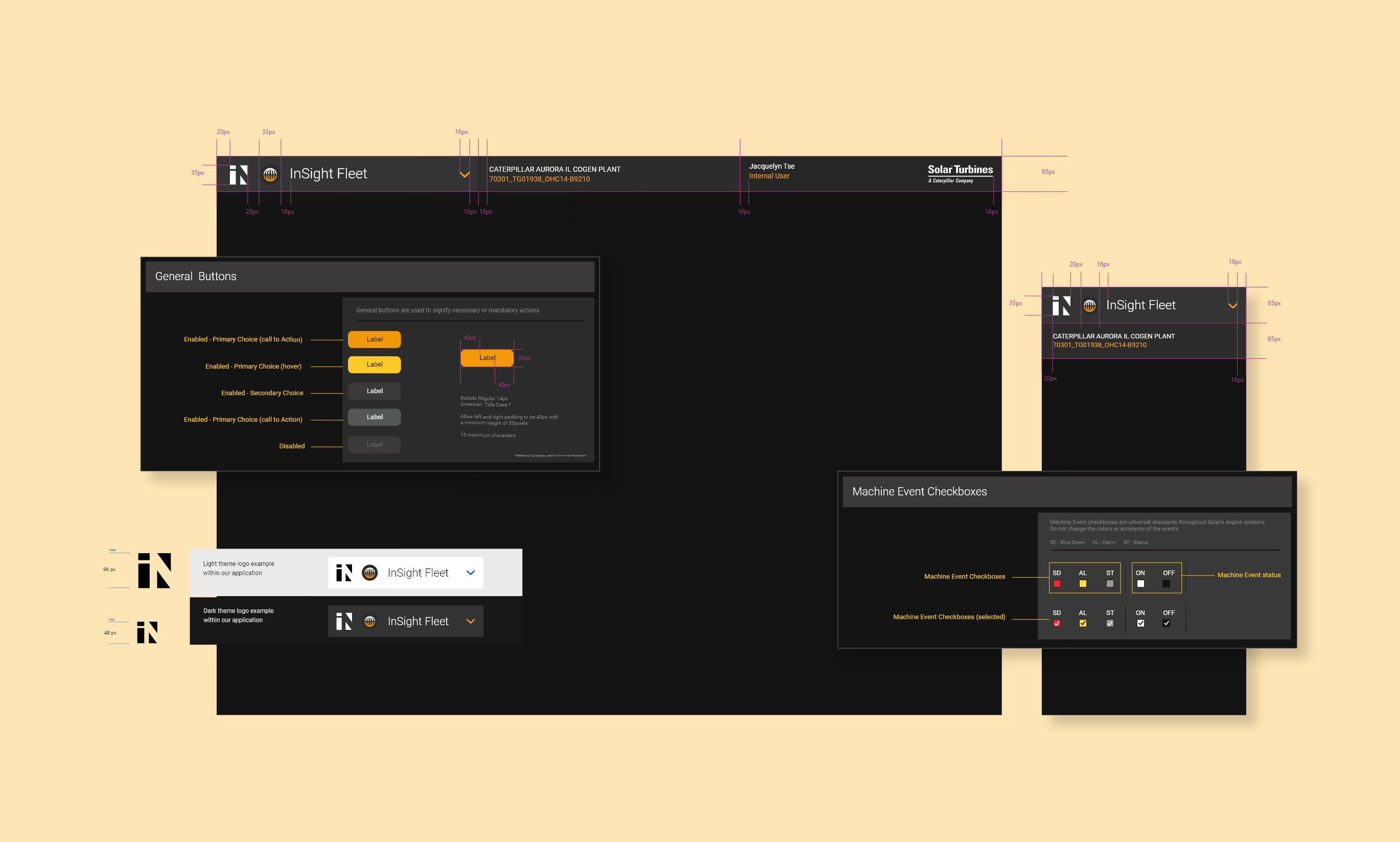
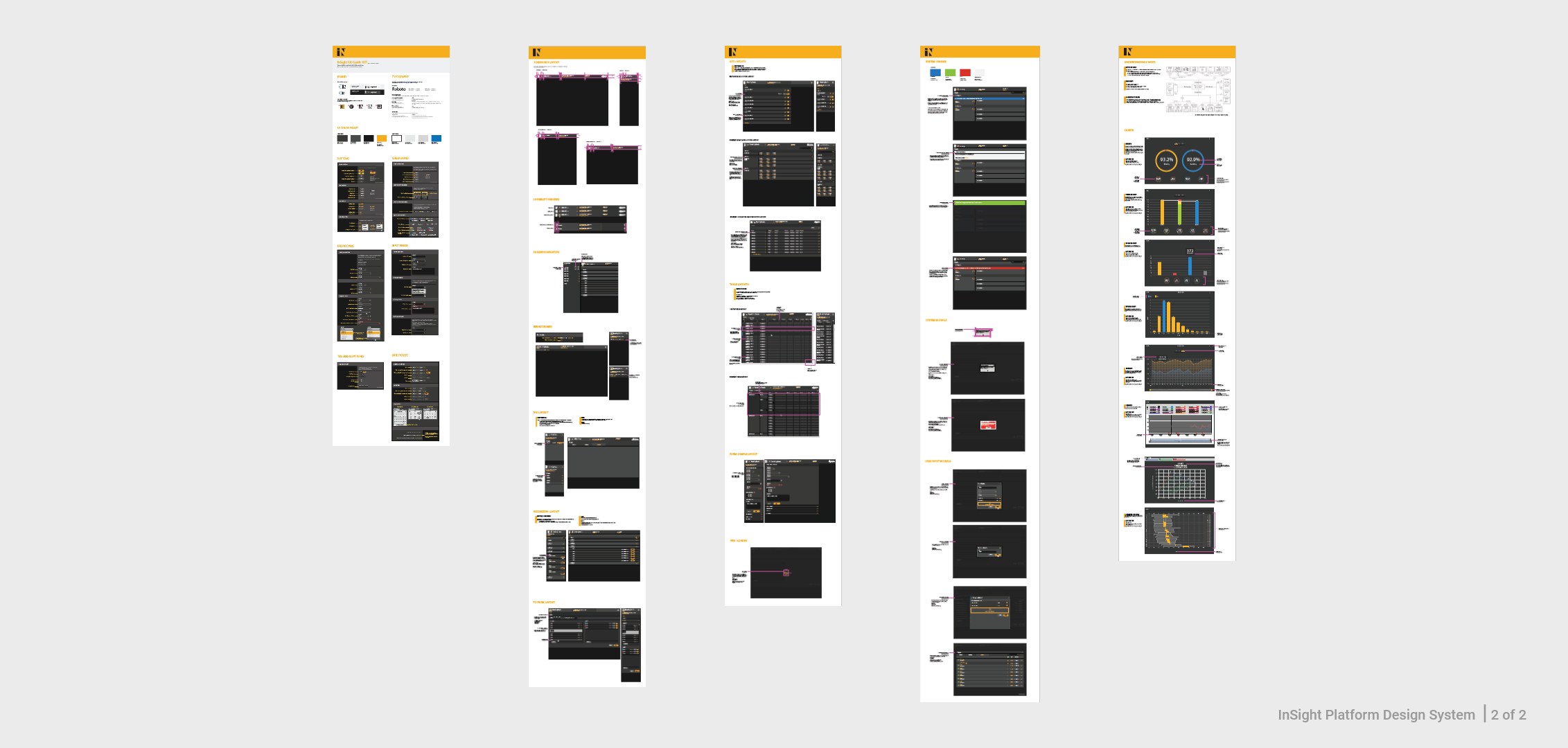
Pattern Library


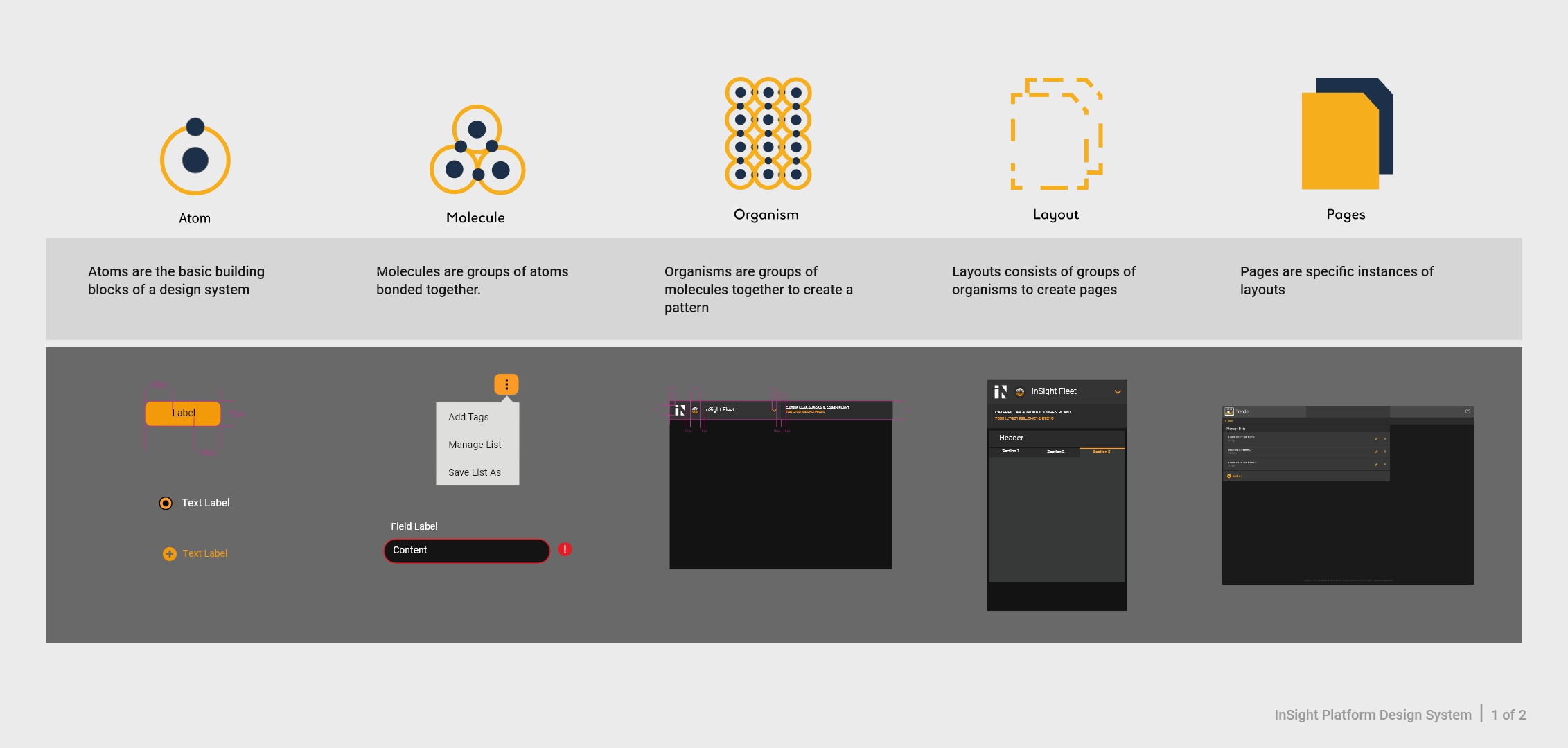
After the card sorting activity, I used the observed data to help guide the information architecture and design for the InSight Platform pattern library. In addition, I referenced the heuristic concepts from Atomic Design by Brad Frost to help support my designs. I applied the Atomic Design method and I modeled the pattern library from the smallest components, known as atoms, to the largest components, known as pages.
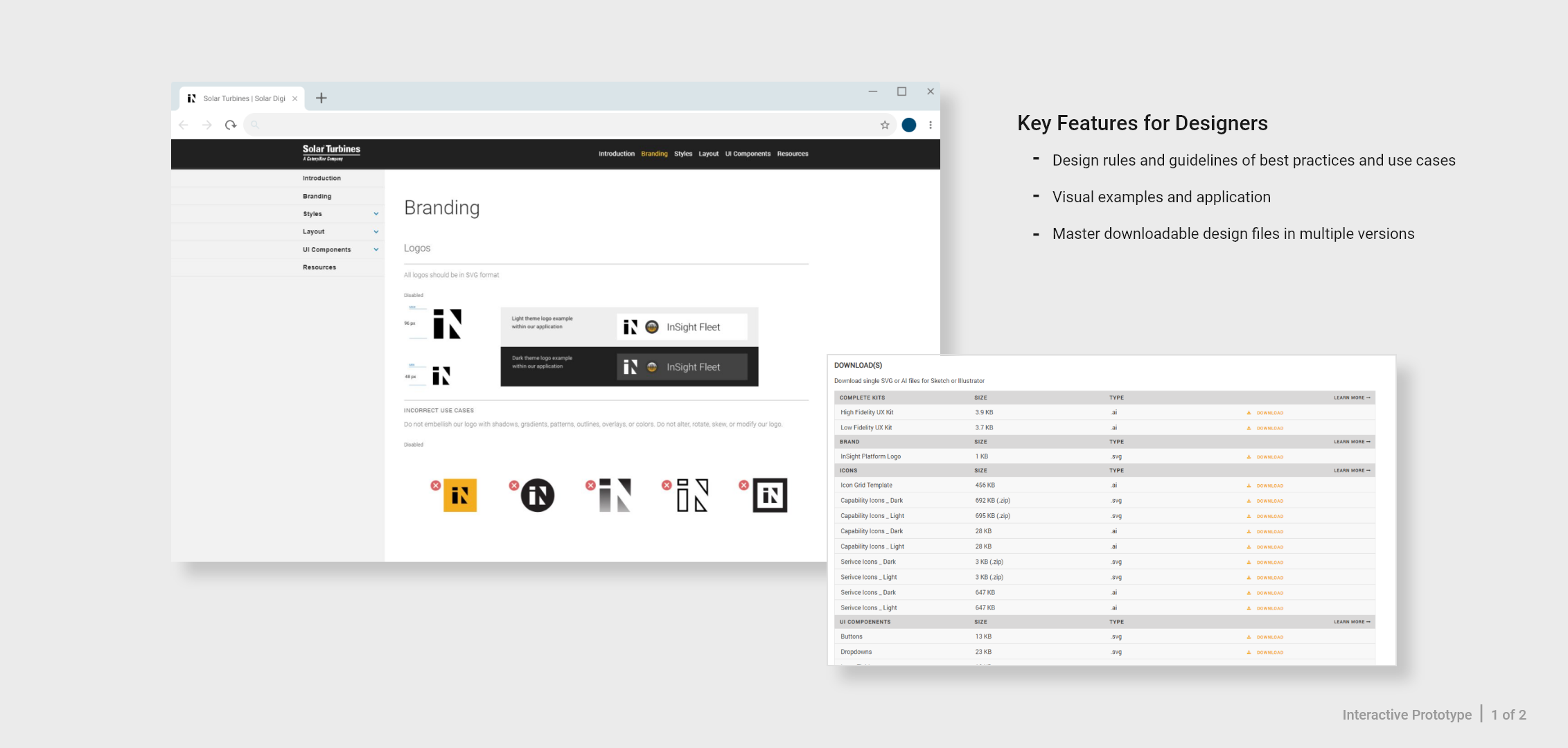
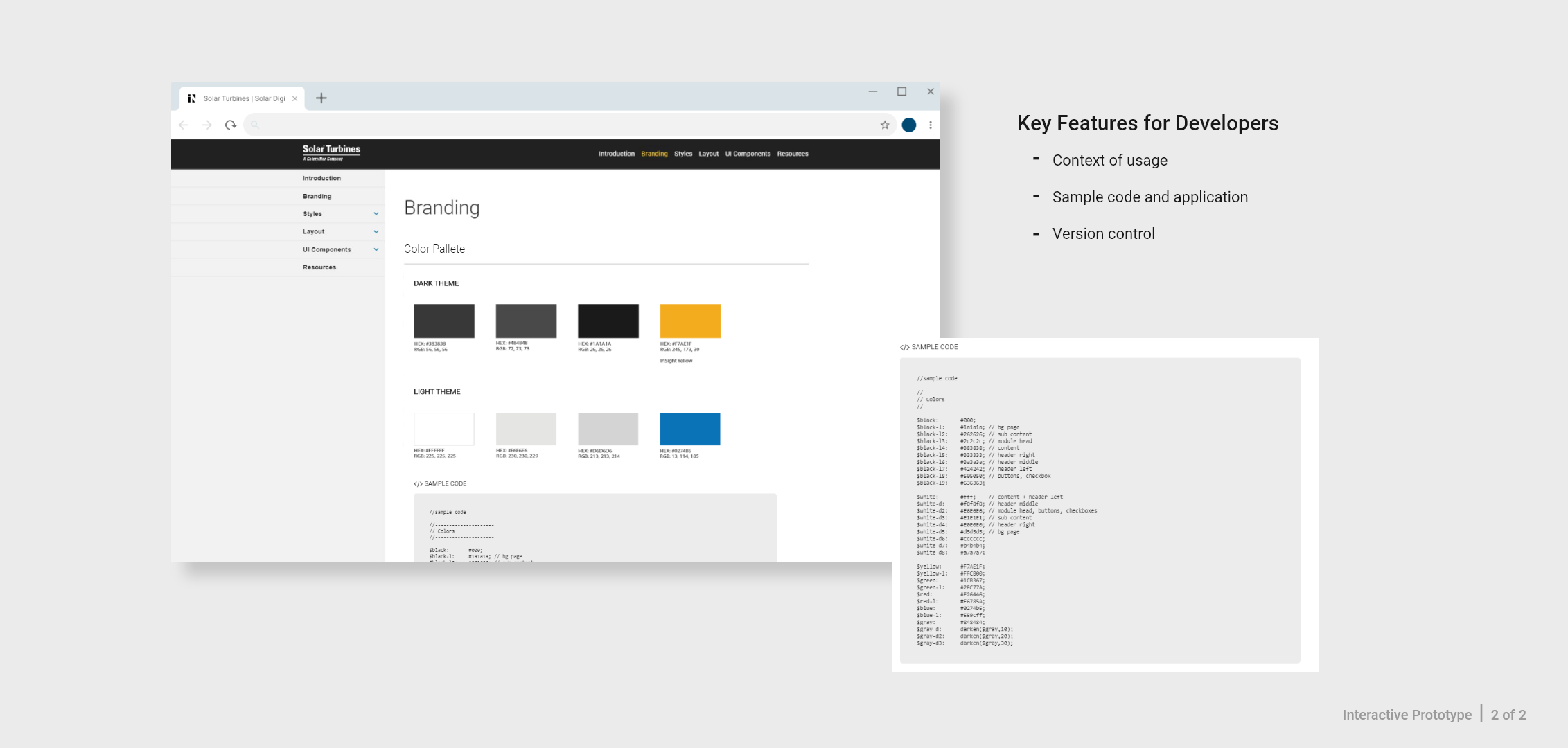
Building an Interactive Prototype


At the beginning of my internship, the scope of my time was to only create a document of UI design components workable files. I successfully completed my project early and had the opportunity to propose my ideas to the director of the Digital Products team, and the whole department. Before my end date, I had a couple extra weeks, so I decided to create an interactive proptype using HTML/CSS and javascript. The goal of the prototype was to demonstrate the benefits and capabilities of having a single repository for all designers and developers to reference.
Impact and Results
Since the release of phase 1 of InSight Platform’s design system, feedback has been positive. Initially, the adoption had a bit of resistance since this is the first time Solar implemented something like this; however, the developers and designers expressed that this tool was great for standardizing UI components, enforcing design standards, and reducing time on development and design iterations.
In 2018, three months after my internship, a dedicated UX and development team was established to maintain and to continue to build out the tool. InSight Platform Design System was renamed to Involve.
Key Takeaways and Learnings
Being part of the InSight Platform UX initiative was a great learning experience. It taught me how to navigate ambiguous design problems, set personal deadlines, and forced me to come up with creative solutions.
The scope of the project brought on a lot of design challenges that extended beyond just design. It also gave me insight into the corporate world, and learned that:
- Getting buy-in is the key to a successful project. I learned that being able to work cross-functionally and having the team’s by-in is one of the most successful keys to a project’s success. When approaching the different teams, such as the developers, designers, and stakeholders, it was important to convey design reasonings to advocate users’ needs, but also conveying how our project can help support them.
- Ask questions early, and regularly. I learned that asking questions regularly helped reevaluate my project goals and deliverables with my team. It gave me the opportunity to review any problems that I was facing and to gather feedback from senior designers, and to help build transparency and stronger relationships with the team.